記得發現這東西的時候是剛把自己對 UML 的認識從 1.x upgrade 到 2.0 的時候,
除了讀讀相關的書籍之外,
也在實作過程中翻閱 UML 規格書來確認 classifiers 之間是否可以存在關聯,
當時在查閱 UML Superstructure specification 時,
特別注意到了它在 Interactions 一章中的某兩個範例,
是手邊的書中都沒有提過的。
說到 UML 2.x 的學習,
大部分的人學 UML 都會只想著要學它的 syntax,
也就是它的符號和畫法,
像是 O'Reilly 的 Learning UML 2.0 和 UML 2.0 in a Nutshell,
前者主要是以 4+1 模型為主輔以具連貫性的範例所組成的教科書,
後者比較偏向每種 diagram 的基礎及進階用法,
裡面大部分的範例是跟 UML 規格書寫的一模一樣;
這兩本書必須合在一起看,
因為前者花了大量篇幅在 tutorial 上,
比較細部的功能需要看後者才會知道。
從上面提到的兩本書開始學習 UML 2.x 並不是一件壞事,
但是通常讀完這兩本書的人只不過是具備了「看得懂」UML 2.x 各種 diagrams 的能力而已,
並無法自行以有組織性的方式建立出實際專案所需的圖及模型;
UML 只是一種 modeling language,
簡單來說它就是一種塑模工具,
那麼究竟要塑的是什麼模,
沒有實際將 UML 搭上一套工程方法論是不可能真正學成的;
在 UML 一統天下之後最早跟 UML 完整搭配的就是 UP,
由於它的歷史比較悠久而且相關教材都很充足,
對真正想學習 UML 的人我都會推薦他們從 UP 導入,
熟悉如何將 UML 有系統的應用在整個專案中,
書的話 UML 2 and the Unified Process: Practical Object-Oriented Analysis and Design 必定是首選,
夠年輕有時間和興趣想更進一步瞭解 UP 的我會推薦 The Unified Software Development Process,
不過因為 UP 其實已經過時很久了,
讀前面那本瞭解 UML 的本質和應用方式已經算是綽綽有餘,
真的對現代的 UP 有興趣的可以參考 RUP 或 Ivar Jacobson 在 2005 年提出的 EssUP,
對於在公司有在用 Rational 那系列工具如 Rational Software Architect 的,
簡單的 RUP 和 UML 應用可以從 Visual Modeling with IBM Rational Software Architect and UML 這本書直接邊做邊學,
應該就能在 24 小時內快速上手。
回歸正題,
在 UML Superstructure Specification 2.2 這份規格書當中的 14.4 小節當中,
有兩個範例是相當顯眼的,
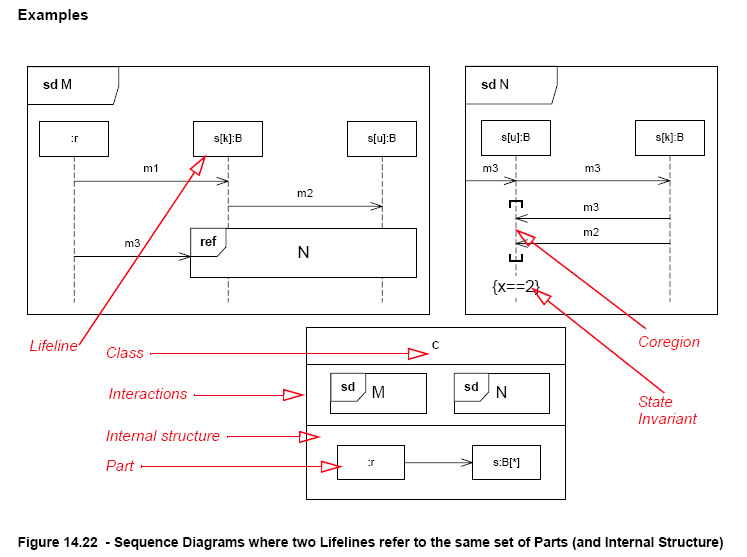
其中 page 511 的 Figuare 14.22 和 page 514 的 Figure 14.25,
可能有不少已經讀過上述 UML 書籍甚至已經實際應用的人都未必見過,
不過可能在實務過程中曾經思考過類似的東西該如何表示。
首先是第一張圖:

雖然大部分的 tool 並不允許我們這樣畫,
而是以 tool 內部的某些關聯屬性來表示相同語意,
不過這確實是一種合法的表示方式;
這張圖值得注意的地方在於放置 interactions 的隔間,
大部分的 UML 教科書只會告訴我們在 composite structure diagram 中,
可以將 class 的內部畫上如圖中 internal structure 隔間的部分,
而 part 之間的互動則交給 interaction diagrams 做進一步的描述;
實際上當 tool 可以明確的讓你以視覺化的形式描述出來時 (或者僅使用紙筆時),
你可以直接將這些被關聯到的 interaction diagrams 直接表現在圖上,
增加交互參考的便利性和可讀性。
第二張圖比第一張更有趣了些:

大部分的 UML 教科書,
常常對於 collaboration 都只是短短帶過而已,
最多只是教人怎麼定義 design pattern 以及使用,
並沒有對其它用途做更進一步的說明;
從右上角的 superA 和 superB 這種命名應該也猜得到它們分別是 A 和 B 的父類別,
因此右半邊的上下兩張圖實質上就是描述抽象概念,
而左半邊的上下兩張圖則是描述具象概念。
這張圖的建立順序是從右半邊開始的,
如此一來當建立了 superA 和 superB 之子類別的實作品後,
就不需要再重新畫一遍 A 跟 B 之間的互動,
可以直接 reuse 原本描述好的互動關係,
不知道這種描述法的人,
每產生新的 derived classes 就要把關係重新畫一次,
而且 superA 和 superB 的互動方式一發生變動的話還要逐一修改,
這種沒效率的行為會讓物件導向的精神蕩然無存,
也會對後續的塑模工作造成重大影響;
這張圖其實也是描述 dynamic binding 的一個好範例,
我想很多人都曾經思考過如何表現出 virtual function 在 runtime 的行為,
但是一直都不知道怎樣把它畫出來。